martes, 25 de noviembre de 2008
Añadir templates a SharePoint
Para incorporarlos, hay que ejecutar el archivo descargado y elegir una ubicación donde dejarlos. Despues se accede al sitio y se añaden las templates deseadas mediante "Configuración del sitio > Galerias > Galería de plantillas de sitios". Después de esto ya se encontraran los nuevos templates a la hora de crear un sitio nuevo.
Problemas:
Si la version de sharepoint tiene un idioma distinto al template no aparecerá a la hora de crear un sitio. Por ello se puede usar "KWizCom" para cambiar el idioma. Es un programa muy sencillo en el que solo hay que elegir el archivo y el idioma al que se quiere pasar.
Solamente cambia la declaración de idioma, no traduce la template, para ello habrá que traducir editando cada parte de la template.
Informacion obtenida de SkunkWorks
lunes, 24 de noviembre de 2008
Visualizar videos en SharePoint
- Video alojado en Youtube o similar.
- Video alojado en el servidor, que necesita reproductor embebido, que usa silverlight.
- Video alojado en el servidor, que necesita reproductor embebido.
1. Para la primera de las opciones, se añade una webPart editor de contenido y en el editor de codigo que aparece en sus opciones, añadir el codigo que proporciona youtube del video, que será como el siguiente, cambiando el link, dependiendo del video a mostrar.
<object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/uZ53MAEaoyQ&hl=en&fs=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/uZ53MAEaoyQ&hl=en&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"></embed></object>
2. La otra opción se encuentra en codeplex, con licencia Microsoft Public License. Consiste en añadir un reproductor embebido en la página, que utiliza silverlight.
http://patriciagrueso.blogspot.com/2008/10/cmo-utilizar-sample-video-player.html
3. Hay otra opción que no utiliza silverlight.Se trata del webpart mediaplayer, por tanto hay que incluirlo en el GAC, añadir al web.config la linea de codigo de abajo e incluir el webpart en el sitio. Para instalar webparts ojear el post al respecto.
<SafeControl Assembly="MediaPlayerWebPart, Version=1.0.0.0, Culture=neutral, PublicKeyToken=4907dffeafb11512" Namespace="NFWebParts" TypeName="*" Safe="True" />
Hay que añadir la webpart en el lugar donde se quiera visualizar el video y editar la propiedades de la webpart en la pestaña varios, como se puede ver en la imagen.

viernes, 21 de noviembre de 2008
Chequear seguridad

Desde la pagina web del autor se puede descargar el codigo y el instalable bajo licencia GNU.
Después de la instalacion, para que aparezca el chequeo de seguridad bajo "usuarios y permisos" en la "configuración del sitio", hay que activar la característica en "Administración central > Administración de aplicaciones > Administrar características de aplicación Web".
Notas:
- El instalador agrega la solucion a un sitio completo, no se diferencia entre subsitios.
Añadir "botón arriba"
Para instalar la feature, descargar el wsp y lanzar las siguientes instrucciones desde el símbolo del sistema.
STSADM -o addsolution -filename c:\temp\thekid.customactions.backup.wsp
STSADM -o deploysolution -name thekid.customactions.backup.wsp -immediate -allowgacdeployment -url http://site/
STSADM -o execadmsvcjobs
Solo queda activar la feature desde la configuración del sitio.
Para limitar el ámbito de esta feature, cambiar el el campo "RegistrationId" en el archivo"Elements.xml" segun la tabla siguiente.
Información y código obtenido del articulo Adding an 'Up Folder' button to a SharePoint List View Webpart
jueves, 20 de noviembre de 2008
Crear archivos wsp
- Crear una carpeta con el nombre que se le quiera dar al archivo wsp resultante.
- Dentro, introducir los archivos de WSPBuilder y crear una estructura de carpetas tal cual estarian en el sitio Web. Donde se introducirán los archivos que contendrá el archivo wsp resultante.
- Doble click en "WSPBuilder.exe" y listo, se genera el wsp y la id de la solución.
Ejemplo:
Como ejemplo se va a crear un archivo wsp para una feature que utilizas una dll.
Se crea el directorio \12\Template\Features\Nombre feature y dentro de introducen "feature.xml" y "nbfeature.xml"

Por otra parte se crea el directorio \GAC\ y se introduce la dll que utiliza la feature.
Ya solo queda ejecutar "WSPBuilder.exe" y se genera.

Para otro tipo de solución, mirar la ayuda que se incluye con el programa, ya que explica como estructurar los directorios.
Instalar soluciones a partir de archivos wsp
Ejemplo:
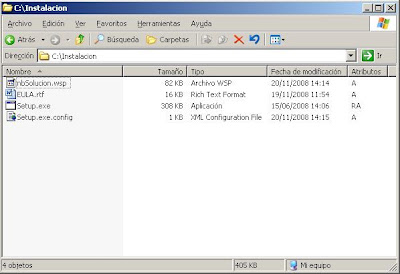
Trabajando sobre el ejemplo de traducir la solucion "Download Zipped List Items Feature" se creará el archivo wsp, como se vio en un anterior post. Quedando los archivos que se ven en la imagen.

Abrir el archivo "Setup.exe.config" y cambiar la "SolutionId" por la que se ha generado con WSPBuilder. Para encontrarla, buscar el archivo "solutionid.txt" que se genera junto al .wsp

Y ya está, ahora basta con ejecutar el instalador y seguir los pasos.
Nota:
El instalador permite elegir los sitios y subsitios donde agregar la solucion.
"Download Zipped Items" traducido al castellano
Para traducir esta funcionalidad, será necesario hacer los cambios pertinentes sobre "DownloadZippedItems.cs"
Abrir el proyecto MZaki.CustomActions.DownloadZippedItems.csproj en Visual Studio y seguidamente el archivo "DownloadZippedItems.cs".
Traducir los titulos y descripciones uno por uno o sustituir con el siguiente codigo:
// Create the sub menu item
SubMenuTemplate mnuZipListItems = new SubMenuTemplate();
mnuZipListItems.Text = "Comprimir elementos de la lista";
mnuZipListItems.ImageUrl = "/_layouts/images/TBSPRSHT.GIF";
mnuZipListItems.Description = "Comprime y descarga la lista de elementos";
//mnuZipListItems.ID = "downloadZipped";
//Add zip and download all
PostBackMenuItemTemplate mnuListItem = new PostBackMenuItemTemplate();
mnuListItem.ID = "menu1";
mnuListItem.Text = "Todos los elementos";
//mnuListItem.ID = "mymenulistitemid";
mnuListItem.Description = "Comprime y descarga todos los elementos";
mnuListItem.ClientOnClickPostBackConfirmation = "Descargar todos los elementos puede tardar, dependiendo de la cantidad y tama¤o de estos. ¨Desea continuar?";
mnuListItem.OnPostBack += new EventHandler
//Add zip and download all with versions
PostBackMenuItemTemplate mnuListItem2 = new PostBackMenuItemTemplate();
mnuListItem2.Text = "Todos los elementos con versi¢n";
mnuListItem2.Description = "Comprime y descarga todos los elementos";
mnuListItem2.ID = "menu2";
mnuListItem2.OnPostBack += new EventHandler
mnuListItem2.ClientOnClickPostBackConfirmation = "Descargar todos los elementos puede tardar, dependiendo de la cantidad y tama¤o de estos. ¨Desea continuar?";
//Separator
MenuSeparatorTemplate separator = new MenuSeparatorTemplate();
//Current View only
PostBackMenuItemTemplate mnuListItemCurrentView = new PostBackMenuItemTemplate();
mnuListItemCurrentView.Text = "Elementos de la vista actual";
mnuListItemCurrentView.Description = "Comprime y descarga todos los elementos de la vista actual";
mnuListItemCurrentView.ID = "menu3";
mnuListItemCurrentView.OnPostBack += new EventHandler
//Current View only with versions
PostBackMenuItemTemplate mnuListItemCurrentViewVersions = new PostBackMenuItemTemplate();
mnuListItemCurrentViewVersions.Text = "Elementos de la vista actual con versi¢n";
mnuListItemCurrentViewVersions.Description = "Comprime y descarga todos los elementos de la vista actual";
mnuListItemCurrentViewVersions.ID = "menu4";
mnuListItemCurrentViewVersions.OnPostBack += new EventHandler
Generar el proyecto. Una vez obtenida la dll hay dos opciones:
- Una vez instalada la solucion, pegar la dll generada en el GAC. Con esto se sustituirá la que habia y por tanto ya aparecerá en castellano.
- Generar un wsp con la dll modificada para que el instalador utilice la version traducida. Esta forma esta explicada en crear archivos wsp para instalar soluciones.
Reiniciar sharepoint con iisreset/noforce