martes, 25 de noviembre de 2008
Añadir templates a SharePoint
Para incorporarlos, hay que ejecutar el archivo descargado y elegir una ubicación donde dejarlos. Despues se accede al sitio y se añaden las templates deseadas mediante "Configuración del sitio > Galerias > Galería de plantillas de sitios". Después de esto ya se encontraran los nuevos templates a la hora de crear un sitio nuevo.
Problemas:
Si la version de sharepoint tiene un idioma distinto al template no aparecerá a la hora de crear un sitio. Por ello se puede usar "KWizCom" para cambiar el idioma. Es un programa muy sencillo en el que solo hay que elegir el archivo y el idioma al que se quiere pasar.
Solamente cambia la declaración de idioma, no traduce la template, para ello habrá que traducir editando cada parte de la template.
Informacion obtenida de SkunkWorks
lunes, 24 de noviembre de 2008
Visualizar videos en SharePoint
- Video alojado en Youtube o similar.
- Video alojado en el servidor, que necesita reproductor embebido, que usa silverlight.
- Video alojado en el servidor, que necesita reproductor embebido.
1. Para la primera de las opciones, se añade una webPart editor de contenido y en el editor de codigo que aparece en sus opciones, añadir el codigo que proporciona youtube del video, que será como el siguiente, cambiando el link, dependiendo del video a mostrar.
<object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/uZ53MAEaoyQ&hl=en&fs=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/uZ53MAEaoyQ&hl=en&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"></embed></object>
2. La otra opción se encuentra en codeplex, con licencia Microsoft Public License. Consiste en añadir un reproductor embebido en la página, que utiliza silverlight.
http://patriciagrueso.blogspot.com/2008/10/cmo-utilizar-sample-video-player.html
3. Hay otra opción que no utiliza silverlight.Se trata del webpart mediaplayer, por tanto hay que incluirlo en el GAC, añadir al web.config la linea de codigo de abajo e incluir el webpart en el sitio. Para instalar webparts ojear el post al respecto.
<SafeControl Assembly="MediaPlayerWebPart, Version=1.0.0.0, Culture=neutral, PublicKeyToken=4907dffeafb11512" Namespace="NFWebParts" TypeName="*" Safe="True" />
Hay que añadir la webpart en el lugar donde se quiera visualizar el video y editar la propiedades de la webpart en la pestaña varios, como se puede ver en la imagen.

viernes, 21 de noviembre de 2008
Chequear seguridad

Desde la pagina web del autor se puede descargar el codigo y el instalable bajo licencia GNU.
Después de la instalacion, para que aparezca el chequeo de seguridad bajo "usuarios y permisos" en la "configuración del sitio", hay que activar la característica en "Administración central > Administración de aplicaciones > Administrar características de aplicación Web".
Notas:
- El instalador agrega la solucion a un sitio completo, no se diferencia entre subsitios.
Añadir "botón arriba"
Para instalar la feature, descargar el wsp y lanzar las siguientes instrucciones desde el símbolo del sistema.
STSADM -o addsolution -filename c:\temp\thekid.customactions.backup.wsp
STSADM -o deploysolution -name thekid.customactions.backup.wsp -immediate -allowgacdeployment -url http://site/
STSADM -o execadmsvcjobs
Solo queda activar la feature desde la configuración del sitio.
Para limitar el ámbito de esta feature, cambiar el el campo "RegistrationId" en el archivo"Elements.xml" segun la tabla siguiente.
Información y código obtenido del articulo Adding an 'Up Folder' button to a SharePoint List View Webpart
jueves, 20 de noviembre de 2008
Crear archivos wsp
- Crear una carpeta con el nombre que se le quiera dar al archivo wsp resultante.
- Dentro, introducir los archivos de WSPBuilder y crear una estructura de carpetas tal cual estarian en el sitio Web. Donde se introducirán los archivos que contendrá el archivo wsp resultante.
- Doble click en "WSPBuilder.exe" y listo, se genera el wsp y la id de la solución.
Ejemplo:
Como ejemplo se va a crear un archivo wsp para una feature que utilizas una dll.
Se crea el directorio \12\Template\Features\Nombre feature y dentro de introducen "feature.xml" y "nbfeature.xml"

Por otra parte se crea el directorio \GAC\ y se introduce la dll que utiliza la feature.
Ya solo queda ejecutar "WSPBuilder.exe" y se genera.

Para otro tipo de solución, mirar la ayuda que se incluye con el programa, ya que explica como estructurar los directorios.
Instalar soluciones a partir de archivos wsp
Ejemplo:
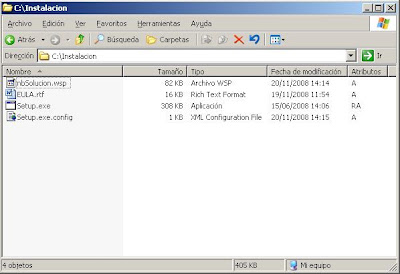
Trabajando sobre el ejemplo de traducir la solucion "Download Zipped List Items Feature" se creará el archivo wsp, como se vio en un anterior post. Quedando los archivos que se ven en la imagen.

Abrir el archivo "Setup.exe.config" y cambiar la "SolutionId" por la que se ha generado con WSPBuilder. Para encontrarla, buscar el archivo "solutionid.txt" que se genera junto al .wsp

Y ya está, ahora basta con ejecutar el instalador y seguir los pasos.
Nota:
El instalador permite elegir los sitios y subsitios donde agregar la solucion.
"Download Zipped Items" traducido al castellano
Para traducir esta funcionalidad, será necesario hacer los cambios pertinentes sobre "DownloadZippedItems.cs"
Abrir el proyecto MZaki.CustomActions.DownloadZippedItems.csproj en Visual Studio y seguidamente el archivo "DownloadZippedItems.cs".
Traducir los titulos y descripciones uno por uno o sustituir con el siguiente codigo:
// Create the sub menu item
SubMenuTemplate mnuZipListItems = new SubMenuTemplate();
mnuZipListItems.Text = "Comprimir elementos de la lista";
mnuZipListItems.ImageUrl = "/_layouts/images/TBSPRSHT.GIF";
mnuZipListItems.Description = "Comprime y descarga la lista de elementos";
//mnuZipListItems.ID = "downloadZipped";
//Add zip and download all
PostBackMenuItemTemplate mnuListItem = new PostBackMenuItemTemplate();
mnuListItem.ID = "menu1";
mnuListItem.Text = "Todos los elementos";
//mnuListItem.ID = "mymenulistitemid";
mnuListItem.Description = "Comprime y descarga todos los elementos";
mnuListItem.ClientOnClickPostBackConfirmation = "Descargar todos los elementos puede tardar, dependiendo de la cantidad y tama¤o de estos. ¨Desea continuar?";
mnuListItem.OnPostBack += new EventHandler
//Add zip and download all with versions
PostBackMenuItemTemplate mnuListItem2 = new PostBackMenuItemTemplate();
mnuListItem2.Text = "Todos los elementos con versi¢n";
mnuListItem2.Description = "Comprime y descarga todos los elementos";
mnuListItem2.ID = "menu2";
mnuListItem2.OnPostBack += new EventHandler
mnuListItem2.ClientOnClickPostBackConfirmation = "Descargar todos los elementos puede tardar, dependiendo de la cantidad y tama¤o de estos. ¨Desea continuar?";
//Separator
MenuSeparatorTemplate separator = new MenuSeparatorTemplate();
//Current View only
PostBackMenuItemTemplate mnuListItemCurrentView = new PostBackMenuItemTemplate();
mnuListItemCurrentView.Text = "Elementos de la vista actual";
mnuListItemCurrentView.Description = "Comprime y descarga todos los elementos de la vista actual";
mnuListItemCurrentView.ID = "menu3";
mnuListItemCurrentView.OnPostBack += new EventHandler
//Current View only with versions
PostBackMenuItemTemplate mnuListItemCurrentViewVersions = new PostBackMenuItemTemplate();
mnuListItemCurrentViewVersions.Text = "Elementos de la vista actual con versi¢n";
mnuListItemCurrentViewVersions.Description = "Comprime y descarga todos los elementos de la vista actual";
mnuListItemCurrentViewVersions.ID = "menu4";
mnuListItemCurrentViewVersions.OnPostBack += new EventHandler
Generar el proyecto. Una vez obtenida la dll hay dos opciones:
- Una vez instalada la solucion, pegar la dll generada en el GAC. Con esto se sustituirá la que habia y por tanto ya aparecerá en castellano.
- Generar un wsp con la dll modificada para que el instalador utilice la version traducida. Esta forma esta explicada en crear archivos wsp para instalar soluciones.
Reiniciar sharepoint con iisreset/noforce
miércoles, 19 de noviembre de 2008
Rutas de acceso imprescindibles para SharePoint
Cambiar dirección de acceso de una URL
C:\WINDOWS\system32\drivers\etc\hosts
Registrar una dll en la GAC
c:\Windows\Asemmbly
web.config (Se añade linea para activar webpart)
C:\Inetpub\wwwroot\wss\VirtualDirectories\nombreSitio
"<safecontrol safe="”True”" typename="”*”" namespace="”nbNameSpace”" publickeytoken="numLlave”" culture="neutral," version="1.0.0.0," assembly="nbEnsamblado"">
Añadir xml de una feature
C:\Archivos de programa\Archivos comunes\Microsoft Shared\web server extensions\12\TEMPLATE\FEATURES
Directorio stsadm.exe
C:\Archivos de programa\Archivos comunes\Microsoft Shared\web server extensions\12\BIN
Descargar listas de elementos como ZIP en SharePoint
martes, 18 de noviembre de 2008
Enviar como adjunto para todo el sitio WEB en SharePoint
- Crear una WebPart que añada la funcionalidad.
- Añadir esta WebPart a la masterPage del sitio Web.
Ahora se explican los pasos mas detalladamente.
Crear WebPart:
Se creará una WebPart básica en visual estudio, siguiendo los pasos que se vieron en el anterior artículo. Para que este WebPart añada la funcionalidad de enviar como adjunto, hay que incluir el codigo javaScript como texto en "writer.write(coigo);" del metodo render.

El a introducir es el siguiente:
"<script language='javascript'>function Custom_AddDocLibMenuItems(m, ctx){var strDisplayText = 'Enviar como adjunto';var strAction='Adjuntar()';CAMOpt(m, strDisplayText, strAction, '');CAMSep(m);return false; }function Adjuntar(){try {var URL = '';var index = itemTable.innerHTML.indexOf('href=');if (index > 0){var str = itemTable.innerHTML.substr(index + 6);index = str.indexOf('"+'"'+"');if (index > 0){URL = str.substr(0, index);URL = 'http://'+location.host+URL;}}if (URL != ''){var outlook = new ActiveXObject('Outlook.Application');var msg = outlook.CreateItem(0);var atach = msg.Attachments();msg.Attachments.Add(URL);msg.display();}}catch(e){alert('Error '+e.description);}}</script>"
Hay que introducirlo tal cual, entre comillas doble y sin saltos de linea, para que lo tome como texto.
Para que aparezca el WebPart en el sitio, generar la llave, copiar la dll al GAC, incluir la linea de codigo en web.config del sitio Web y sobre le sitio, "Acciones del sitio/configuración del sitio/Galerias/Elemntos Web/Crear" y marcar la WebPart.
Añadir esta WebPart a la masterPage
Abrir la masterPage del sitio con el SharePoint designer, que se encuentra en "_catalogs/masterPage/default.master". Elegir una zona de la pagina que sea comun a todas e incluir ahi la WebPart, mediante "Insertar/Controles de Sharepoint/Elemento Web" y ahi buscar el que se ha creado y arrastrarlo para colocarlo.
Para que quede activa para todos los usuarios, hay que protegerla y posteriormente hacerla publica a todos los usuarios. Para ello, desde el designer, botón derecho sobre la masterpage y elegir proteger. Depues publicarlo para todos los usuarios.Despues de esto, esta funcionalidad estará incluida en todo el sitio Web. Igual no es la solucion mas eficiente, pero funciona.
Solo estará activa en las parte de la pagina donde tengan elementos que se puedan enviar.
El WebPart queda oculto para el usuario, solo mostrandose la opcion en el despegable de cada archivo.

IMPORTANTE:
Cambiar la configuracion del navegador, para que acepte o pregunte por los javasript no marcados como seguros. "Herramientas/Opciones de Internet/Seguridad/Personalizado"

Incluir la WebPart en un lugar de la masterpage comun a todas las paginas.
miércoles, 12 de noviembre de 2008
Activacion de los informes de uso
- Administraciómn central/Crear registros e informes/Procesamiento de analisis de uso
- Administración de servicios compartidos/Shared Services 1/Información de uso/Habilitar el proc.
SharePoint super básico
Inicio/programas/MicrosoftOffice/Sharepoint designer 2007
Permite modificar el sitio desde el punto de vista de codigo, asi como añadir controles, entre otros.
Inicio/Herramientas administrativas/Administracion de Internet Information Server (IIS)
Contine un explorador para visualizar y hacer diversos cambios. Desde aqui se puede parar y arrancar un sitio.
Inicio/Herramientas administrativas/Administracion central de SharePoint 3.0
Desde aqui se pueden manejar varios aspectos de la configuración del sitio, uno de ellos es la creacion de un sitio, para ello:
Se va a administracion de aplicaciones. Lo primero es crear un sitio Web, rellenando "Encabezado del host" con el nombre que se le quiera dar y cambiando los campos que se considere necesario.
Despues hay que crear una colección de sitios referenciada a ese sitio.
Nota: Si el sitio esta creado en local, para que acceda a la url que se ha introducido, ir a "C:\WINDOWS\system32\drivers\etc" e introducir la URL con la IP en el archivo "host"
Configurar SharePoint para que realice busquedas
Cambiar el nombre de la maquina y no morir en el intento
Para cambiar el nombre de la maquina de un servidor Sharepoint y que los sitios sigan funcionando, hay que seguir los siguientes pasos:
- Realizar una copia de seguridad
- Abrir pantalla de simbolo de sistema y entrar al directorio donde se encuentre stsadm ("C:\Archivos de programa\Archivos comunes\Microsoft Shared\web server extensions\12\BIN")
- Introducir la siguiente instruccion: stsadm -o renameserver -newservername NombreNuevo -oldservername NombreViejo donde "nombreNuevo" será el nuevo nombre del equipo y "nombreViejo" el que tenía hasta ahora.
- Cambiar el nombre de la maquina en: "Mi PC/Boton derecho/Propiedades" y en la pestaña "Sistema" Pulsar "cambiar" en "nombre de equipo". Poner el mismo nombre que en "nombre nuevo"
- Reiniciar la maquina.
- Volver a abrir la pantalla de simbolo del sistema e introducir la instrucción: stsadm -o updatefarmcredentials -userlogin UsuarioDominio -password clave. Donde "UarioDominio" es el nombre de usuario y "clave" la contraseña.
- Ejecutar un iisreset/noforce
- Compruebe todas las identidades de los Grupos de aplicaciones de IIS, y cambie el nombre del servidor si el antiguo nombre todavía está siendo utilizado
- Si se tenía un index de la máquina de búsqueda, elimínelo y reconstruya el index de nuevo.
Si funcionan los sitios web, pero no la administracion hacer lo siguiente:
- "Inicio/Programas/Herramientas administrativas/Asistente para configuracion de productos y tecnologias SharePoint"
- Desconectar el conjunto de servidores
- Volver a ejcutar el asistente y conectar al conjunto de servidores. Despues de esto ya deberia funcionar correctamente.

Informacion obtenida a partir del blog hinsua
Enviar correos con adjunto en SharePoint
Lo primero es ir a la lista o biblioteca deseada y acceder a "Acciones del sitio/Editar".
Despues se añadirá un web part de tipo "Elemento web editor de contenido", si no se encuentra aqui ir a configuracion del sitio y añadirlo.
Sobre el elemento web, "editar/modificar elemento web compartido" y en la pantalla que aparece en el lateral clicar en "Editor de codigo fuente" y pegar el siguiente codigo:
<script type="text/javascript">
function Custom_AddDocLibMenuItems(m, ctx)
{
var strDisplayText = "Enviar como adjunto";
//Añade el adjunto ;
var strAction="Adjuntar()";;
var strImagePath = "";
// Add menu item
CAMOpt(m, strDisplayText, strAction, strImagePath);
// add a separator to the menu
CAMSep(m);
return false;
}
//FUNCION QUE GENERA EL MENSAJE CON EL ADJUNTO
function Adjuntar()
{
try
{
// parse the URL out of the itemTable
var URL = "";
var index = itemTable.innerHTML.indexOf("href=");
if (index > 0)
{
var str = itemTable.innerHTML.substr(index + 6);
index = str.indexOf('"');
if (index > 0)
{
URL = str.substr(0, index);
URL = "http://"+location.host+URL;
}
}
if (URL != "")
{
var outlook = new ActiveXObject("Outlook.Application");
var msg = outlook.CreateItem(0);
var atach = msg.Attachments();
var strBody="Email de prueba";
msg.subject = strBody;
msg.body = strBody;
msg.Attachments.Add(URL);
msg.display();
}
}
catch(e)
{
alert("Error "+e.description);
}
}
</script>
Por ultimo en la opcion de distribucion marcar como oculto.
Este codigo lanza outlook y hay que tener el nevagador configurado para que pregunte o permita controles activex no seguros, porque por defecto viene como desactivada. Esto se hace en el explorador "Herramientas/Opciones de Internet/Seguridad/Nivel Personalizado" y marcar la opcion que he comentado.

Con esto ya aparecerá la opcion de mandar el archivo por correo como adjunto.

